January 16, 2025


Written by
Guest Contributor
We've all heard of color theory before, but what's it all about?
The study of color interactions is known as color theory. In other words, it's a collection of rules that help us understand the connections between colors and how they interact with one another. This information may be used to produce designs that are aesthetically pleasing, elicit feelings and communication, and even affect consumer behavior. Anyone who works in the creative business benefits from having a firm grasp of the fundamentals of color theory, therefore learning it is undoubtedly worthwhile.
Here are some ways how it can be applied in web design to convey the right brand message:

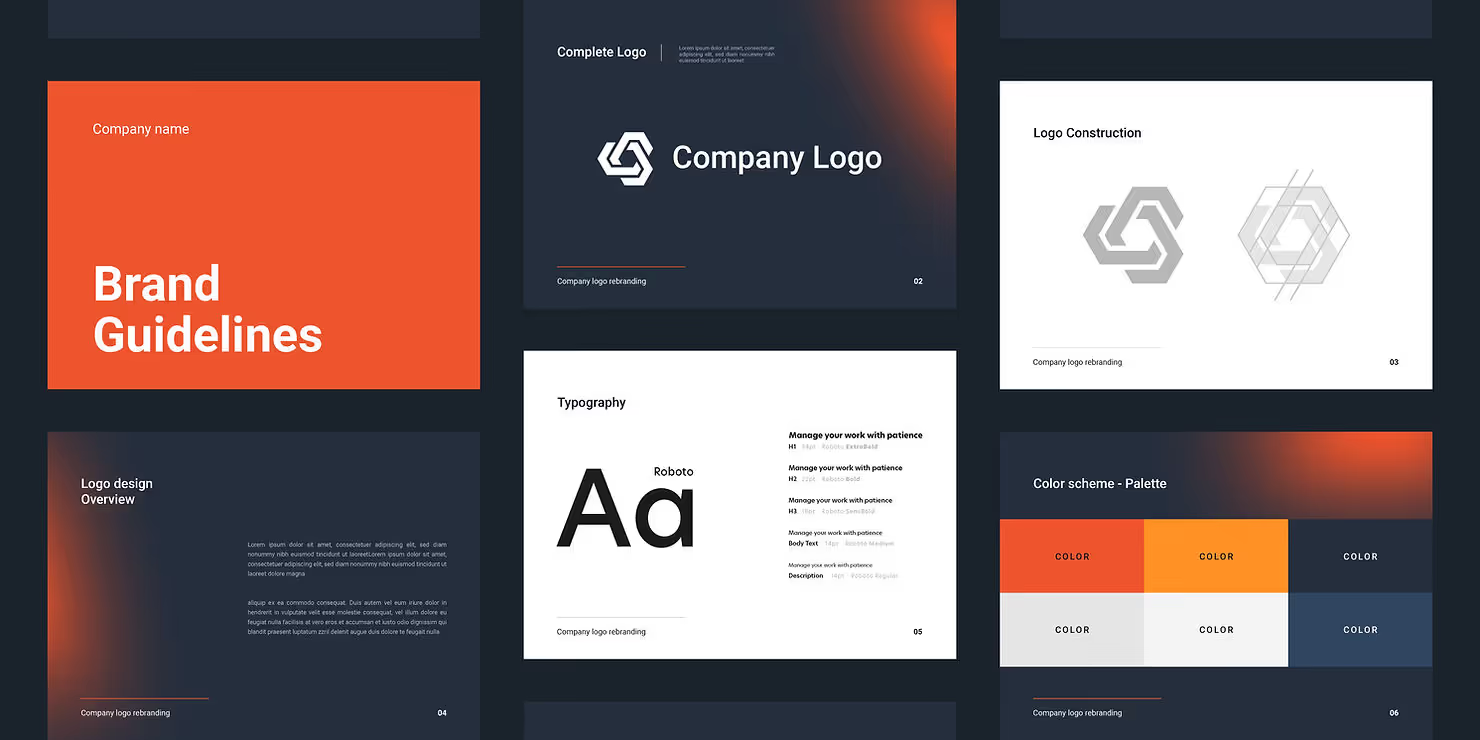
Image source: Freepik
Choosing the right colors for your brand is tricky. Considering that every shade transmits a different emotion, you should use those that better align with your brand's identity, values, and personality.
For example, a luxury brand might use elegant and sophisticated colors like gold or deep purple, while a tech startup might opt for modern and vibrant colors like blue or green.

Image source: Freepik
Colors have a way of evoking emotions and feelings within us. Have you ever walked into a bright yellow room and felt energized? Or seen a deep blue ocean and felt calm and relaxed? That's the power of colors at work.
Different hues stir up various emotions, and it's not just the colors themselves, but also the shades and tones that make a difference. For example, red can represent passion and love, but a deeper shade of red can also evoke feelings of anger or danger.
Understanding how colors work serves as a tool for designers, artists, and even marketers, as they can use their power to influence how we feel and perceive things. Some common emotions and feelings related to popular colors, are for instance:.
Consider the emotions you want to associate with your brand and choose colors accordingly.
Color theory helps create a visual hierarchy on a website. This means using different colors and shades to draw the eye to certain elements and create a sense of depth. For example, you might use a bright, saturated color to highlight your call-to-action buttons while using a more muted tone for the surrounding text.
Contrasting colors, different sections of your page stand out from one another. On the other hand, subdued colors are used for less important elements to avoid overwhelming the user.
Whichever approach you take, it's important to think carefully about the colors you use and to make sure that they reflect your brand and work together seamlessly across your entire website.
Consider the accessibility of your chosen color palette. Make sure that the text is readable against the background color and that the design is usable for individuals with visual impairments. There are tools available, like color contrast checkers, that help you determine if your color choices meet accessibility standards.
Remember to put yourself in the position of a website visitor. They want to know what your brand is all about right away, and not waste time trying to figure the text out.
Some designers think that employing lots of colors can draw attention to your brand. Overusing them, though, might water down the point you're trying to make. As the rule goes, "Less is more." It's important to keep your color scheme to a select few carefully chosen hues that best reflect the character of your company. Limit your use of color to a small number of main, secondary, and neutral (such as white or gray) hues.

When used consistently, color can tie various elements of a design together and improve visual cohesion. Whether you're creating a logo, a website, or a PowerPoint presentation, it's essential to establish a color scheme and stick to it throughout the project.
However, keep in mind that consistent use of color doesn't mean using the same exact shade of blue or red for every element. Instead, it means choosing a palette of complementary colors and using them in a way that represents your design and creates a memorable visual experience for your audience.
It's no secret that to be a good designer, you must own a certain level of creativity, but did you know that cultural and psychological factors come into play when selecting colors for your design?
Colors have a way of evoking emotions. However, not all cultures associate the same meanings with the same colors. For instance, in the Western world, white signifies purity and clarity, while in the East, it symbolizes mourning and sadness.
This simple example shows how important it is to select the right shades for your design strategy so your intended message is communicated most effectively. Understanding the cultural and psychological factors tied to color choices is the key to creating designs that resonate with your audience and convey your message right.
Color choices can significantly impact a user's experience when interacting with a website or app, and understanding how users respond to colors is essential in providing the best user experience. Web design companies and agencies use a gathering feedback approach to achieve this.
Testing several color options on a small set of consumers can offer insightful data that can guide your decision-making. You may learn which colors are most effective for your audience, which ones arouse particular feelings, and which ones you should avoid through user feedback.
One of the suggested methods is the A/B testing. If you don't know this one, the main idea is to experiment with different color schemes and see how your audience interacts with your brand. It's possible that your chosen color scheme is not as effective as you first thought or that a small change is required to appeal to your target market. In this case, you have to make those changes to attract and then impact the right audience.
The use of color in web design goes beyond aesthetics. A strategic and thoughtful approach to choosing a color palette can help create a unique brand identity and influence visitors' emotions, helping guide them along a journey. So, get creative and have fun experimenting with different hues when designing your next website. Who knows – you might discover the perfect palette that speaks directly to your target audience!